Are you trying to build trust with your customers? We have put together 6 great tips to help represent your business right with a proper website homepage design.
Read on to find them out!
The consumer is interested in knowing whether this website is safe. Is it possible for them to locate what they’re looking for and navigate this site? Create a friendly website homepage design and develop your shop’s overall look and feel on the first visit.
- Make a Good First Impression with Must-Have Features
- Have a User-Friendly Website Homepage Design
- Tell Your Story and Have Excellent Customer Service
- Showcase Other Customers’ Satisfaction
- Marketing Strategy
- Create Informative Product Pages and Search
- At the Checkout Page, Showcase Shipping and Delivery Costs
- Including Storytelling Strategies in Your Business Strategy
- 20 Great eСommerce Website Homepage Designs That We Thought Stood Out From the Crowd
- Conclusion
Shoppers are more critical of the design and layout of an online eCommerce store on their first visit. It does not matter if they’re looking for an item they’ve never bought or a product they’ve used before.
Your homepage serves as a digital welcome mat.
It is crucial for building consumer trust. It should focus on creating a positive first impression and directing customers to the next best option. On a homepage, shoppers look for essential must-have elements.
They also look for nice-to-have information that can help tip the scales in your favour. But you can only use this after the must-haves are in place.
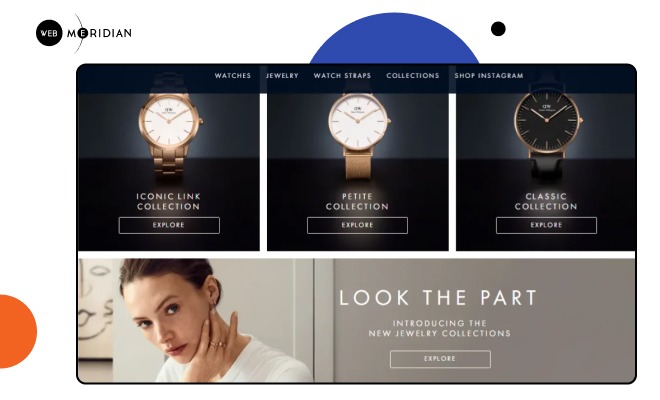
This is why you need web content that is consistent and polished. Working with high-quality photography and error-free copies would work too. High-resolution, appealing images usually do the trick, and a well-designed user interface would nail it.
If your shop has a lot of items, you can also have a clutter-free and exclusive look. It should be simple to understand and use category navigation across all devices.
Make a Good First Impression with Must-Have Features

Customers are concerned with whether the app can solve their problems. Are the consistency, reliability, and requirements satisfactory? Is the price reasonable, and will they pay it?
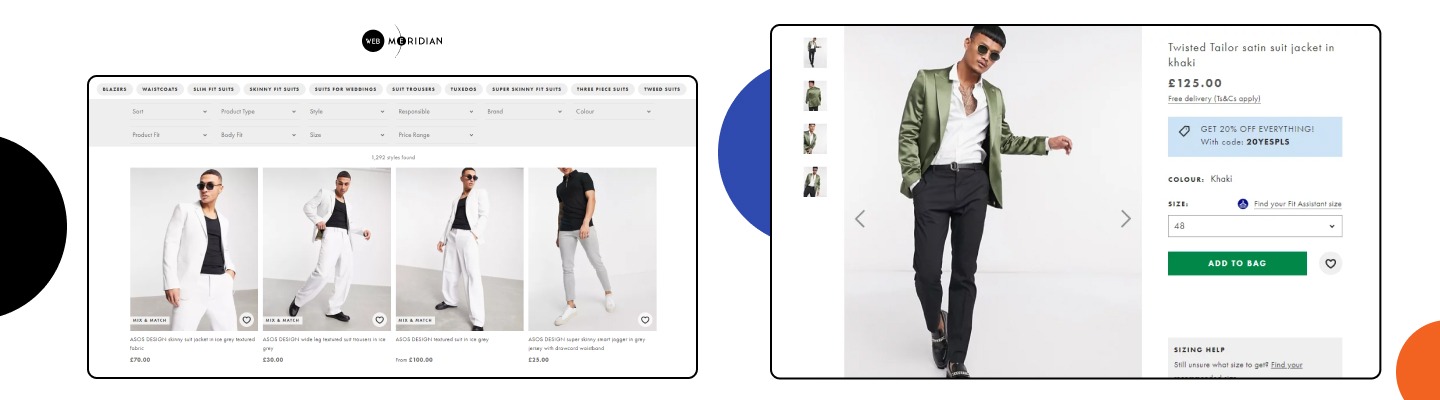
Thanks to the user-friendly website homepage design, product specifics should be easy to find. A good interface should include detailed product specifications, accurate search results, and selection pages,
When a new shopper exits the site’s homepage, they generally head straight to a product tab.
This is to find what they’re looking for. If they are visiting a new shop or one they are familiar with, they review the price of the product. Most people do this even if they do not want to buy anything. They do this, among other things, to equate its worth to that of other retailers. By evaluating the layout and design features on the web page, they would be able to determine if each product delivers the value they need.
When we see pretty packaging, it’s almost as if it’s a subconscious thing we all do.
Customers pay careful attention to a lot of things.
They include photos, specifications, size maps, shipping and tax details. There is no one-size-fits-all approach to designing the perfect product website. Studies suggest that there are key details to remember in every sector when it comes to building confidence. You can get help from our experts or one of the top web designers in 2022.
Have a User-Friendly Website Homepage Design

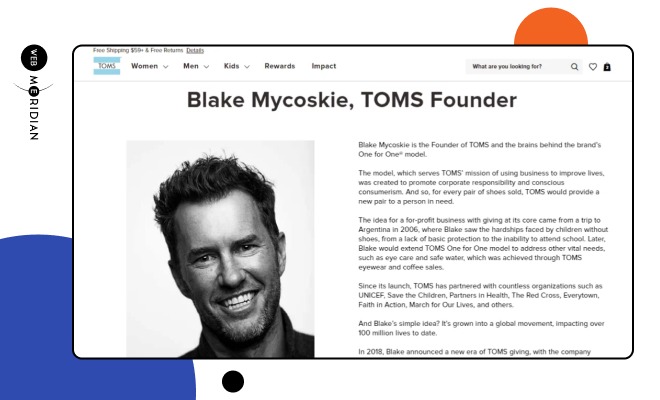
Telling your story is the perfect way to show consumers that you run a legitimate business.
Delivering excellent customer service is also great. Give customers confidence that you are a legitimate business. This works particularly if you have a goal or mission to spread the word about your company as far as possible.
It’s no surprise that consumers are more interested in learning about the company and its owners on the About Us page. They believe it, even though you don’t, and they generally ask questions!
When customers visit your website, they scroll down to this page immediately. This is to find answers to any questions they will have about your business. If they don’t, the customer service department should be able to assist them appropriately. This is why you should make sure that the answers to those questions are on your “About Us” tab.
When anyone wants to learn more about a company, they contact customer support. Other times, they go to the stores About Us webpage.
Consumers are concerned with whether a corporation can respond to their demands with excellent customer service skills. And, if necessary, fix their product problems. This is why using contact details is also beneficial. It’s valuable because it assures customers that someone will support them if they have issues.
Many customers will even want to hear what the company’s goals are. This is to see how they share the company’s values, such as long-term priorities, efficiency, and so on.
Tell Your Story and Have Excellent Customer Service
Most customers like to see whether other customers believe that the stuff you’re delivering is as described on the packaging and logo.
Is the company giving its clients the same value for their money if it treats them equally? This is to provide customers with the social proof they are looking for. User and retail ratings are also crucial to shoppers. It is unsurprising when they are found to pay close attention to past customers’ ratings. This gives them a sign of whether the commodity is worthwhile or, at the very least, a decent investment.
Customers who are considering purchasing a new product usually consult the product outline first.
Review websites, marketplaces, and social media come in second before making a purchase. Consumers need to trust a company’s commitment. So, following up with your commitments is vital. Often check for any inconsistencies or warning flags. Most times, past customers’ feedback help establish the authenticity of your company’s argument.
Consumers may use social media to determine how genuine a product is sometimes. This is usually whether it receives a lot of engagement and likes. You must understand that customer demand is what drives or inhibits a company’s growth. Satisfying them should be a top priority.
Showcase Other Customers’ Satisfaction

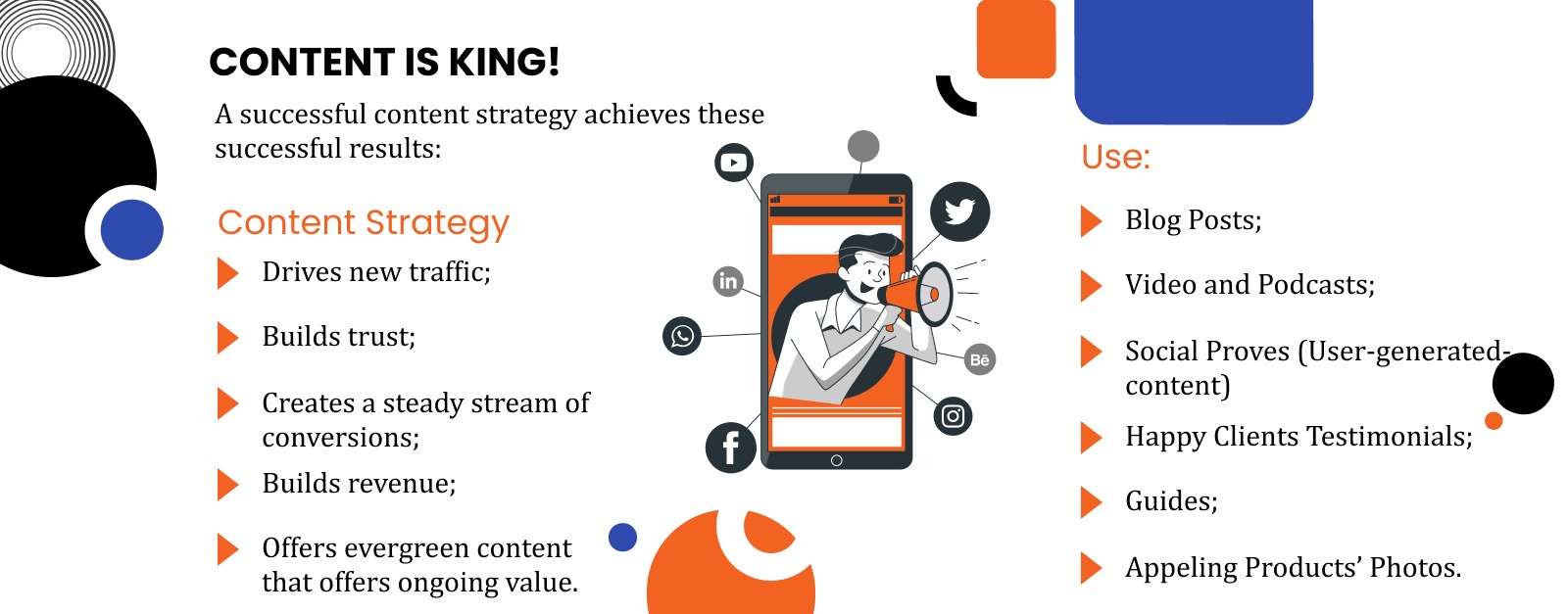
The key goal should be to boost consumer satisfaction by using any available channel. Improving your marketing campaign is a perfect place to go.
You must use social media, email marketing, and every other available tool to communicate your plans to your clients. To encourage customer loyalty, some major corporations offer deals, incentives, and benefits.
Customers would be honoured for being a part of your company if you give them rewards in exchange for patronising. Yet, to use these features, you must draw a large number of people to your market. This is why recognising the value of social media marketing and email marketing is essential. It would benefit the company rather than hinder it.
Consequently, the last marketing campaign may need to be put on hold for the time being.
As much as you like to increase customer satisfaction at all costs, keep in mind that you do not need to spend a fortune to do so. The following suggestions should assist you in putting the advice above into practice.
Marketing Strategy

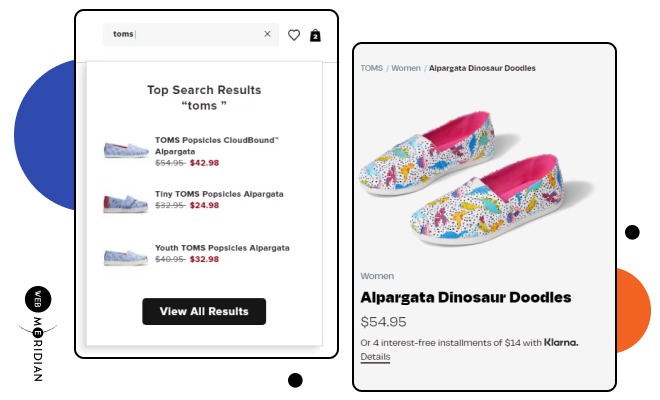
Consumers dislike product pages that are impossible to browse and understand.
The only thing that can compete with that is a product page that is devoid of facts. Customers should still review the facts they have about a product before making a buying decision.
Some consumers want to see what the product is about, and others want to know what functionality it has. However, regardless of what they want to see in the product summary, you must make it as thorough as possible.
Create Informative Product Pages and Search
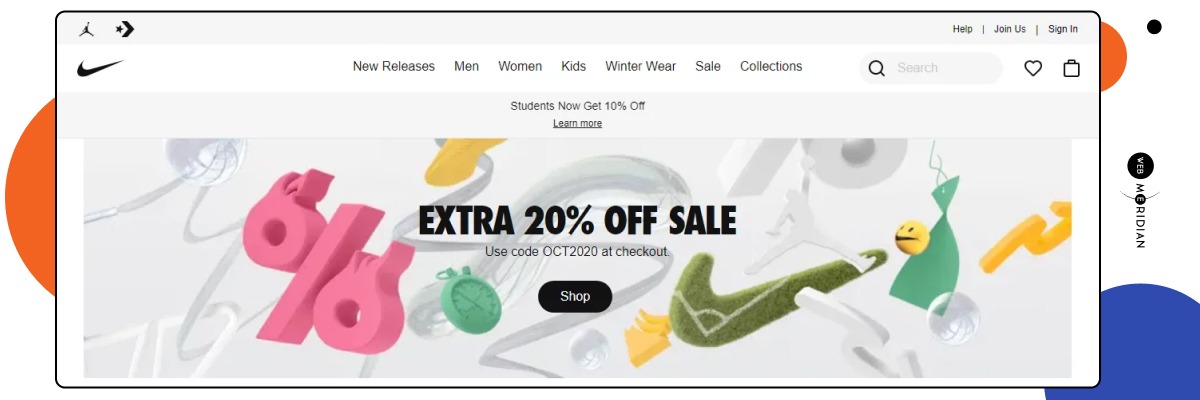
Although a background video is not needed, you can use it to attract customers’ interest.
There are several different ideas you can use for the video’s replay. One great idea is to show how much you have to give your clients. To get the point out, you will show coupons, deals, promotions, and many more.
Choose a Video Backdrop for Your Website Homepage Design
Chanel
Aesthetics is an effective tool for attracting new users to your website. If used correctly, it will do more than just attracting interest.
Humans have a natural tendency to equate appearance with success. This innate nature influences our daily decisions. The one with the shiny packaging is chosen over the one with the plain packaging.
Fruit with a lighter appearance is thought to be more nutritious than those with a dull appearance, and this is not far off the mark. This is why adding glamorous blocks to your homepage would bring more users to your website. The more you take advantage of human nature’s need to choose only the greatest and most beautiful products, the faster the company can climb to the top.
Have Attractive Blocks on Your Homepage

Giving customers presents helps them believe you are a real business. It does not seem important to you, but it is to your clients.
Customers who are aware that you deliver discounts and other promotional incentives on your goods are more likely to visit. And might proceed to complete a second transaction.
While a discount seems to help consumers more, it benefits the business owner.
Many customers would choose to buy items they need from you because they realise you have good discounted offers on your goods from time to time. This results in a strong client base, which leads to long-term customer satisfaction.
Use Sales and Discounts

Customers don’t like being surprised by fees when they’ve decided to buy something.
What will shipping cost, and will there be any taxes or duties? Before a consumer accepts the goods, they must be certain that they can bear extra costs to use the associated purchase methods. Do you think the payment options are familiar and simple to use to gain a good sense of trust and acceptance? To see what it will be like for your client, calculate the total cost and shipping costs from the other hand.
While appealing images and descriptions can express importance, it’s still critical that consumers have access to the final net price. When they decide to purchase the items, this entails both discounts and fees.
The product’s price is straightforward, but the number of consumer values is subjective. Getting rid of or reducing hidden fees is an effective way to boost customer confidence.
At the Checkout Page, Showcase Shipping and Delivery Costs

Finally, do your best to persuade your customers to buy your story. They want to know where you started and how you got started. This establishes a level of trust between you and them, as well as a sympathetic ear for your humble beginnings.
You’re well on your way to keeping your customers for a long time once you can elicit some emotion in them.
Including Storytelling Strategies in Your Business Strategy
Let’s take a look at eCommerce website examples with outstanding website homepage design.
20 Great eСommerce Website Homepage Designs That We Thought Stood Out From the Crowd
You can do a few things to keep your customers loyal, and they aren’t difficult if you want to see results.
You can, however, put it in the hands of professionals to ensure the best results. Whether your brand is online or offline, our experts can help you get it all done with our all-in-one service.
Conclusion
If you are not sure how to proceed on web page design, you should consider the expert business and tech consulting services we have to offer. Our service is all-in-one and includes all the types of eCommerce-related concerns. Not only can we help you build the store from the ground, but also offer you the insights our years in the industry have given us.