In 2020, much of the workforce started to work remotely. Fast-forward a year and people are still working from home and might continue the trend well into the next year or indefinitely. Many things in the last twelve months have contributed to the increase in business at eCommerce sites.
The upward trend is forecast to continue into 2023 with websites emerging daily to meet the needs of home workers and shoppers who want to make purchases virtually.
Owners of eCommerce sites are excited to try the latest and most exciting Magento development trends for the New Year. They want to overtake the competition and make their website stand out from the mundane pack with technology and ingenuity. The projected alterations in the near future are exciting and will have an impact on how eCommerce websites function.
- eCommerce and Magento – 2023 Trend Alert
- #1. Increase in Mobile Purchase With Voice Search
- #2. Chatbots Increase Loyalty and Help With Customer Retention
- #3. Get Pain-Killing Features for Magento Online Store With AR/VR
- #4. Push Notifications Still Help With Abandonment Rate
- #5. Be Ahead by Headless Commerce
- #6. Features to Make B2B Consumer-Centric
- #7. Transform eCommerce Site With AI and Big Data
- #8. Social Media Marketing Boosts eCommerce Sales
- #9. Powerful Marketplace Magento
- #10. Guided Shopping
- #11. Boosting Conversions With Mobile-Friendly Powers
- #12. Don’t Forget to Upgrade to PHP 8
- Summary
Get A Magento Expert Consultation
Our Adobe Business Practitioner conducts site audit to optimize your eCommerce weaknesses.

Are you on the fence about eCommerce web development? Without a doubt, many Magento development trends are going to roll out throughout the year 2023.
The eCommerce world is highly competitive. To stay ahead, retailers are looking for new and innovative ways to stand out to buyers, so they can clinch the sale. Whenever a customer lands on your website, the goal is always to keep them there if possible.
Every eCommerce retailer wants to push to finalise the purchase. To make the sale, websites must be interesting and intriguing to grab the attention of the buyer. Typically, if a would-be buyer navigates away from the site to look elsewhere then they rarely return, and you lose the sale.
eCommerce and Magento – 2023 Trend Alert
Shoppers like to use their smartphones. The phones are convenient and easy to use to look things up.
In addition, they end up going one step forward and actually finalise the sale using their phone. The shopping trend of using smartphones to not only find items to buy but also complete the sale is growing quickly and eCommerce retailers must jump on the bandwagon and make use of the change.
In the next year, projections foresee the number climbing to as many as 50 per cent of sales coming from mobile phone users. Many shoppers are now using voice search, with as many as 20 per cent of all orders now being voice orders from phones. By 2023, voice search-based shopping will increase to an impressive $40 billion and shows no signs of trending downward.
In the United States, the phone leads as a shopping tool, followed by Europe and other global leaders. In a study conducted by Comscore, it was found that as many as 50 per cent of online is now voice-based.
Marketing is currently veering away from traditional and old-fashioned methods and is becoming voice search.
Gartner released the findings of their recent study, which showed that as many as 30 per cent of searches no longer even use their screens to embark on an interesting search query and are instead relying on voice. Clearly, the use of voice is easier with mobiles and tablets, but it is even becoming more common for shoppers to use Google search via their computers.
eCommerce sites are already champing at the bit to make the changes needed to stay ahead of the game in the technology race. The demand for artificial intelligence and other exciting smart features has never been greater and will revolutionise internet browsing and how people shop online in the foreseeable future.
Voice search is snowballing for eCommerce and the potential seems endless.
Dive deeper into one of the hottest Magento development trends – voice search in our latest article.
#1. Increase in Mobile Purchase With Voice Search

Chatbots in eCommerce are now taking centre stage and commanding attention in 2020 and will only increase noticeability for 2023. Presently, chatbots have started to juggle about 85per cent of all online customer interactions.
Shoppers like to have their questions answered in a timely fashion by a bot. They don’t want to send off an email query and then wait a day or two to reply. Instead, they want to open a chatbox and correspond directly with a bot to find the answer they seek.
The bots are driving acquisition and retention while building loyalty.
Enhancing customer engagement while boosting their satisfaction is the goal of every retailer. A bot checks all the boxes for impressive and superior customer appreciation. They are a great quick reward system for a needy society who wants all their questions answered promptly.
Let’s face the facts; people are notoriously impatient and do not want to wait to have their needs met. They want a quick reward system which is something that an efficient bot gives without hesitation.
Magento has become a big-time player in the game. They are not offering numerous plugins and extensions. Interestingly, each one features chatbot and AI integration. It would appear that Magento knows what their customers want, and they are all about it, offering the features without hesitancy. Let’s give them a round of applause and start to take the notice seriously. As the months’ pass, the chatbot trend will dominate your Magento store experience. You can also see the list of magento agency.
Predictions are rolling in that clearly show AI-enabled personalised shopping will become a serious player and must-have for all eCommerce sites.
#2. Chatbots Increase Loyalty and Help With Customer Retention

Supercharge Your Store for the Sales Rush!
Ensure peak season success. Our Adobe Business Practitioners conduct site audits to optimize your eCommerce weaknesses.

Augmented reality technology has been designed to meet the needs of shoppers. The combination of AR and VR helps retailers reach a wider arrangement of audiences. The entire goal of the AR experience is to encourage customers to purchase the product they are viewing.
eCommerce platforms are now focused on yielding AR technology, one of the hottest Magento development trends.
#3. Get Pain-Killing Features for Magento Online Store With AR/VR
Augmented reality relies on images that are computer-generated images to optimise the shopper’s experience.
Sephora’s cosmetics have always been revolutionary players, and they do not disappoint when it comes to ARE technology. They are one of the first to revolutionise the use of AR technology in their mobile app. The app lets customers view what the Sephora makeup products look like prior to purchase. Not only do they get to see themselves wearing the makeup via the app, but they can even share the information with their friends or on their social media sites which only serves to further promote the products with the technology, they can create the look they want and then order the products used all via their smartphone.
Core Powers of AR Technology
Virtual reality and eCommerce retail go together with each other. They create a real-world experience by using a digitally replicated world.
Without a doubt, VR is becoming a popular and critical part of all integrated marketing strategies and one of the top Magento development trends. The process creates a memorable experience for the customer, which leads to finalised sales and creates return customers.
How to Boost Shopping Experience With Virtual Reality Features?

A crucial goal of all eCommerce sites is to reduce the incidences of abandoned carts.
You don’t want your customers to throw up their hands in frustration and then start clicking away from your site. With personalised push notification, a retailer can effectively reel in a customer and give them the extra push they need to take the additional step needed to finalise the purchase. The goal is to re-excite the buyer and nudge them back to the cart.
Optimising and tailoring the web push notification controls increases a vendor’s online revenue substantially. Magento 2 lets a retailer turn on the web push notification by simply using PushAlert.
#4. Push Notifications Still Help With Abandonment Rate
Headless commerce has become a trending and hot buzz term that many banters about. There is a good reason why you are hearing so much hype and chatter about it.
The technology of headless commerce gives flexibility and agility that lets you improve the entire shopping experience, especially when using mobiles. Headless commerce capitalises on the integration of websites and apps to work with automation systems such as CRM and ERP.
A skilled marketing team can effortlessly launch special offers, change prices, promote trends, and craft much-needed updates without ever needing a developer. Imagine the money you can save by bypassing developers with expensive services.
#5. Be Ahead by Headless Commerce
Create a truly personalised B2B experience that is consumer-centric. It is a highly cost-effective web development trend that allows retailers to lead in sales.
The biggest B2B eCommerce trends:
- A stronger focus on the user experience;
- Try out B2B programs that reinforce customer loyalty;
- Bring in new customers;
- Craft personalised experiences;
- Speed up online marketplaces;
- Hone B2B order fulfilment;
- Try out a new referral system;
- Create multi-channel selling platforms;
- Launch rewards programs;
- Offer Discounts;
- Expand mobile commerce;
- Provides an omnichannel experience;
- Quick and easy virtual reality (VR) and augmented reality (AR) tools;
- Easy video marketing.
#6. Features to Make B2B Consumer-Centric
Currently, many experts believe that AI (artificial intelligence) will predict future trends and further optimise logistics. Vendors will be able to set prices and provide personalised promotions.
The Google Duplex is an AI-enabled digital assistance tool that lets lists and orders be created with the Amazon Dash button. A buyer can make recurring purchases without needing a reordering service.
Fully automated AI customer service has evolved into an easy and impressive process. It is hassle-free for a speedy experience and remarkably efficient. Conversational-AI creates many engagement scenarios where they effortlessly simulate human-like intersections and provide quick responses to queries plus reduce turnaround time.
Clearly, customers enjoy the ease of using AI customer service to have all of their questions quickly answered. The process limits the mistakes and problems that are so common in most customer complaints.
Virtual assistants rely on AI to answer questions while obeying commands.
Using AI lets a vendor provide 24/7 customer service with a chatbox and AI. Nowadays, virtual assistants are a necessity for all eCommerce sites to stay ahead of the game.
Shoppers do not want to email their questions and wait a day or more for a response. Instead, they want their queries answered quickly. If a customer navigates away from the site to wait for an answer to an email, then the chances of them returning to finalise the sale become slim. They will typically visit another eCommerce site to buy whatever they are seeking instead of waiting for an answer to their questions. This is why a chatbox and AI assistance are imperative to retain the customer and finalise the sale.
AI also promotes better Customer Relationship Management or CRM. It can quickly gather customer data to make future predictions by analysing past searches and purchases to create a more positive shopping experience.
#7. Transform eCommerce Site With AI and Big Data
Unleash Store Management Power
We'll create a simple admin for you to process orders quickly and open new doors for marketing and sales.

Social media is a strong tool used to pave the way for a retail business.
Using posts, a business can humanise itself. eCommerce web development likes to create a united front by joining as a team in social media to build a formidable online presence. A Magento store’s marketing tool must focus on social media to its advantage
- Create social media leads that focus on boosting website traffic.
- Use product authority to increase brand awareness.
- Offer personalised dialogue with all social media followers.
- Use a Magento development company to enable social media marketing.

Valuable Doc:
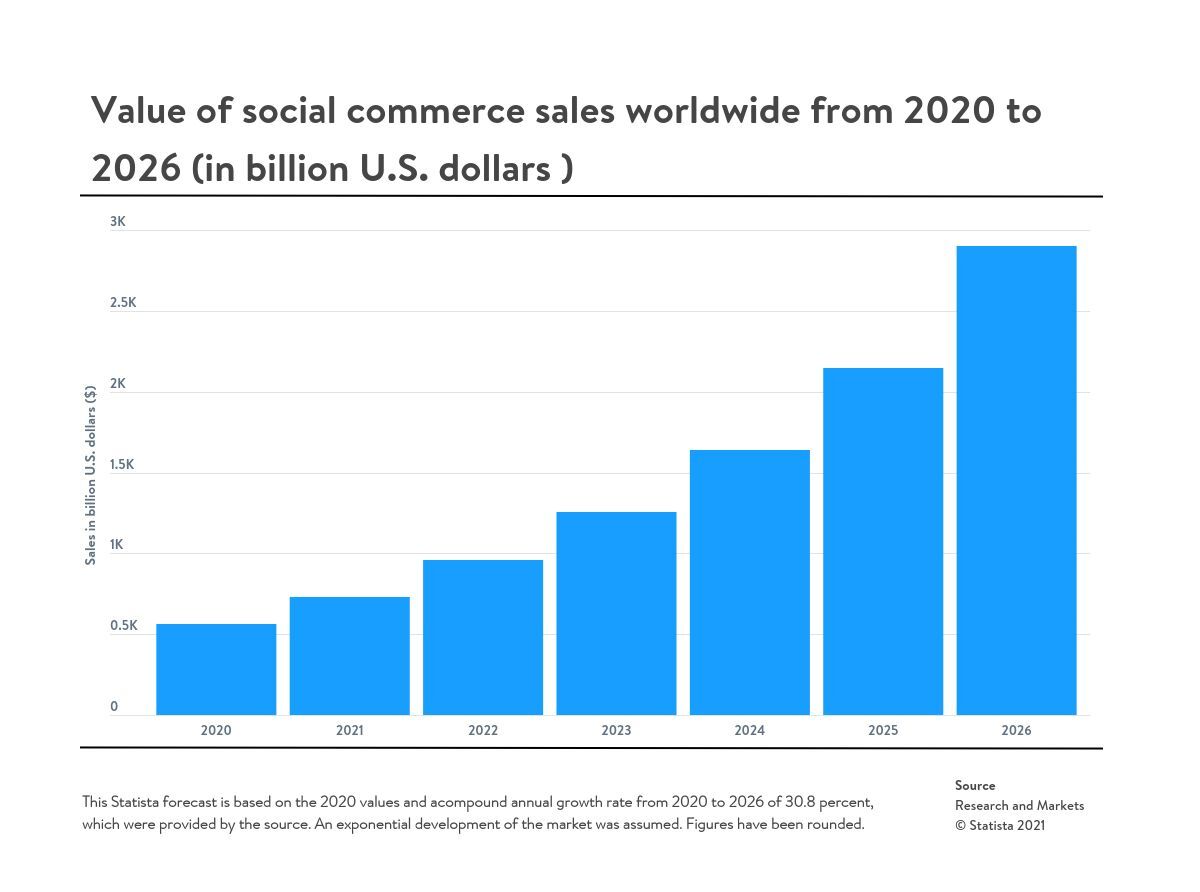
#8. Social Media Marketing Boosts eCommerce Sales
Magento eCommerce development is now driving buyers who are looking for ease-of-use, familiarity, and competitive prices. A McKinsey report shows that online platforms are going to make up to a staggering and impressive 30 per cent of the world’s revenue.
Currently, 100 eCommerce websites are selling $1.8 trillion per year.
#9. Powerful Marketplace Magento
Salespeople work with potential customers during the guided shopping process to match them with goods and services that satisfy their needs.
With more control over their buying experience, your customers can make more certain decisions thanks to guided shopping.
Simply said, the shopping guide has two objectives:
- Its objective is to understand and evaluate your clients’ wants.
- Based on these factors, it steers the buyer to the optimal purchase for them.
By eliminating the need to switch between a visualisation tool, video conferencing system, and shop system, you can easily create captivating live video events for your consumers right from your website.
One clever way to market your goods, interact with consumers, and foster brand loyalty.
With guided selling, you may get insight into the behaviours of your consumers and alter their experience, navigation, product discovery, and entire decision-making process.
Related Article:
Utilise the Shopware Guided Shopping to Double Conversion Rate
#10. Guided Shopping
Mobile commerce (mCommerce) is becoming an impressive and viable avenue.
In 2023 that number will more than likely reach $4 trillion. It will account for three-quarters of all eCommerce sales. Many marketplaces have already reported an 80 per cent increase.
The Magento eCommerce development became the first Mobile Commerce Platform. With a mobile app, eCommerce sites can instantly connect with shoppers and offer an easy-to-use shopfront. Magento development makes the entire process highly intuitive and connections better than ever before by giving shoppers an easy-use website store that is also highly intuitive.
One of the most effective Magento development trends is the usage of PWA and AMP together.
#11. Boosting Conversions With Mobile-Friendly Powers
The user interface on mobile is a bit trickier since mobile devices tend to have smaller screens. You have a small space to work with, so keep it simple. Even if you are tempted to tell everyone about everything you have and show them all the cool photos, you probably should not take up all the white space.
The ability to distinguish a website’s elements on a mobile user interface is how you help your customers find what they want.
Useful Link:
Simplify the Mobile User Interface (UI)
They are visually attractive but you probably do not want one of those on mobile because it can confuse users. A carousel animation CSS can ruin an interface, as in the case of Bed, Bath and Beyond, where they have a carousel but the interface is unable to tell when users are trying to do a carousel swipe and when they want to get to the shopping cart.
That is just anecdotal, but the point remains that blocks of information work better than carousels. People tend to scroll when they are on their phones, which is why animated moving parts are not advisable.
Remove Your Animated Carousel
You can’t afford to fumble the checkout process. Here’s the deal in mobile commerce:
This is the stage where many things tend to go wrong. People on mobile phones are not the most patient people and will likely abandon the cart for a checkout process that simplifies things.
The checkout needs to be streamlined to include all necessary assurances, information, and functionalities.
Ensure the Streamlined Checkout Process in Mobile Commerce

Is Your Site Struggling To Keep Up With Mobile Demands?
Need help keeping your website mobile-friendly? Our cutting-edge PWA development for eCommerce stores is the ultimate solution.

The PHP version is, in essence, the version of the computer language that your website uses. Open to learning more? Explore our latest article:
Upgrade to PHP 8: Why It’s Crucial to Keep Your eCommerce Website Updated
And it’s straightforward:
Old versions gradually disappear while new ones receive support and improvements. Additionally, newer versions perform better in terms of functionality, and most new programming solutions will likely be based on the most recent versions without backward compatibility with earlier versions.
There are just a few of the PHP bugs that may cause problems:
- directory transversal,
- memory corruption,
- DoS,
- information gain,
- code execution,
- bypass,
- overflow,
- SQL injection,
- HTTP response splitting,
- and other security flaws
In summary, you should be using one of the supported PHP versions, if not the most recent one, for two reasons: security and performance.
#12. Don’t Forget to Upgrade to PHP 8
Magento development services will continue to assist eCommerce sites to stay ahead so they can embrace new and evolving Magento development trends in 2023. Isn’t it time to start harnessing the potential of your eCommerce business to take it to even greater heights?
Let our Magento 2 development company help your business reach the next level. Please contact us to learn more.
Summary
Aleksey Tarasov
A Certified Adobe Commerce Expert, WebMeridian Project Manager with over 5 years of experience helped us to answer some frequently asked questions about multi-vendor store development.

Magento may be a suitable option for you if you have a large organization with highly complicated business demands and a budget to match. This is especially true if you want a high level of customisation.
Magento is used by 250 000 retailers. According to Magento, this platform is used by 250 000 clients to handle business difficulties. As a result, Magento is one of the world's leading eCommerce platforms, ranking third after WooCommerce and Shopify.
If your Adobe Commerce or Magento Open Source installation comprises a hierarchy of websites, stores, or views, you may limit the context, or "scope," of a configuration option to a subset of the installation.
The Ford Motor Company, The Coca-Cola Company, The Procter and Gamble Company, Olympus Corporation, Jaguar Land Rover, HP, Tommy Hilfiger, AsusTek Computer as well as another 250 000 retailers.
Magento is an Adobe-owned ecommerce website platform that specializes in ecommerce websites. Magento users have access to hundreds of one-of-a-kind tools that help them interact with consumers and sell their items.